Amazonの商品をかなり良い感じに検索→表示してくれるWordPressのプラグインAmazonJSを使って、Amazonの商品画像をアイキャッチ風に使ってレビューサイトを作った話。結論から言うとカスタムフィールドに入れたURLから商品画像URLだけ抜き出してWordPressのテンプレートで表示します。
AmazonJSとは?
検索で来られてる方には特に説明は要らないと思いますが、Amazonの商品を簡単に検索して良い感じに表示してくれたり、1日当たり回数制限のあるAmazon Product Advertising APIへのアクセスをキャッシュしてくれたりと色々便利なプラグインです。アフィリエイト厨乙って声も聞こえるけど、公式ページの奴は何度みてもいまいちなんだよなー。
- AmazonJS使用前(Amazonアソシエイト公式ページで出てくるiframeタグ)
- AmazonJS使用後(例は一番大きな情報ですが、テンプレート機能で自由にいじれます)
- AmazonJS公式
http://blog.makotokw.com/portfolio/wordpress/amazonjs/ - インストール方法
WordPressでAmazonアソシエイトリンクを記事内にかんたんに設置できるプラグイン「AmazonJS」
http://nekonomemo.net/wordpress-amazon-associate/
レビューサイト用にAmazonの画像をアイキャッチに使いたい
絵本のレビューサイトを作ったのですが、いちいちAmazon行って画像を落としてサイトにつっこむとかはなんだか怒られそうだし、なによりめんどくさい。AmazonJSには商品を選ぶときに「画像のみ(リンク付き)」ってのもできるのでこの辺を利用したら出来るかなぁと思い検索するも、出てきたのはAmazonJS公式の下記ページ。
なるほど、アイキャッチにするには画像をサーバに入れなあかんけど、入れちゃうのは契約的にも技術的にも課題があるのか…
でもまぁあれだ、今回はWordPressの「アイキャッチ」機能じゃなくても良く、見た目として「アイキャッチ風」になってれば良いので、このすばらしいプラグイン使いたい(=楽したい)。
Amazon商品画像のURL
AmazonJSから商品→画像のみを選ぶと商品サムネイル画像へのURLが出てくる。素晴らしい!
これを使って何とかしたい。

テンプレートで画像(小中大)を選ぶと商品&画像へのリンクが挿入される
困ったときのカスタムフィールド
本文とかじゃなくカスタムフィールドに入れれば、テンプレートから’$post->book_name’ってな感じで使える(book_nameはフィールド名)のでこれで行きたい。でも記事投稿下部の素のカスタムフィールドだと、AmazonJSの商品を検索するボタンが出てこない。

素のカスタムフィールドでは商品検索ボタンが出てこない
商品検索ボタンが出てくるのはWYSIWYGエディタの部分だけ。きっとAmazonJSの何処かにエディタの時だけ出すってなってるので、探してフックかけてよろしくしたら、色んな場所に出せるのかもしれないけど、今回は他の情報も入力するためにAdvanced Custom Fieldsプラグインを入れて沢山のカスタムフィールドを作ってるので、商品画像抜き出しようにWYSIWYGエディタのフィールドを1つ作った。

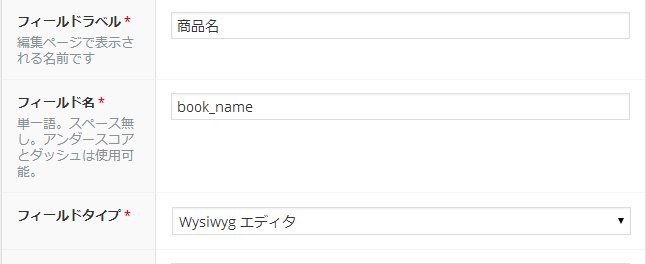
1.Advanced Custom FieldsでWysiwygエディタのフィールドを作る

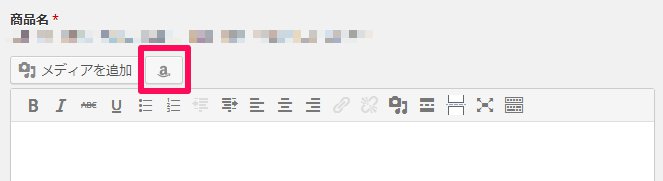
2.「カスタムフィールド」のWYSIWYGエディタにAmazonJSのボタンが出てきた
画像URLの抜き出しと表示
上記のボタンを押して、商品画像(小・中・大)を選択すると商品へのURL&画像URLが入力されるので、画像URLだけ欲しい。
phpには特定のタグだけ取り出してくれるstrip_tagsって便利な子が居るので記事内容を呼んでるループ中で、
<!--?php echo strip_tags($post->book_name, '<img>'); ?-->
ってする(book_nameは作ったフィールド名)と画像だけが表示される。
アイキャッチ風にする
この画像押したら記事にとんだり、右側に抜粋表示したりってのを作りたい。
画像押したら記事に飛ぶ
<!--?php echo strip_tags($post->book_name, '<img>'); ?-->
query_postsで記事を検索したループの中でこれを使うと、無事思ってる感じに。

商品一覧ページ。左側に商品画像、右側に抜粋などの情報
ついでに作者名とか出版社情報を本文で使いたい
AmazonJSは商品が書籍の場合、作者名や、発売日、出版社名も取ってきてくれます。これも本文中で使いたい。
公式ページの説明書を見ると、
[[amazonjs asin=”B00005ED8E” locale=”JP” tmpl=”Janne” title=”D・N・A”]]
と言うショートコードで指定のテンプレート情報が出るよと書いてあるのでこれを使うことに。
ASINってのはAmazonに商品についてくる10桁の物ってこと&先ほどのカスタムフィールドのリンク先にASINが書いてあるので下記(画像)のようにしました。preg_matchでタイトル($matches[1])と、ASIN($matches[2])を抜き出し、hogehogeテンプレートを指定したamazonjsのショートコードを実行しています。
aタグから抜き出したASINとタイトルを新たに作った表示用のテンプレート(下記のamazonjs.jsを使用しているテーマ内に入れる)を指定し、ショートコードに入れて表示させてみました。
(function ($) {
$.amazonjs.addTemplate(function(partial){
return {
hogehoge:'</pre>
<ul>
<li>著者名:${Creator} ${Author}</li>
<li>出版社:${Publisher}</li>
<li>発売日:${PublicationDate}</li>
</ul>
<pre>
'
};
});
})(jQuery);

枠で囲まれてるところはAmazonJSからの情報
おはなし会のための絵本紹介サイト
この記事見に来てる方には需要少ないかもしれませんが↑で作ったサイトです。
お子様の絵本選びにも使えると思いますので参考にどうぞ。
- おはなし会のための絵本紹介サイト
fun x fun books
もっと良い方法有れば教えてください
まぁこれでやりたいことは今のところ出来ているのですが、なんとなく力業でやってるから仕様変わったら速攻つかえんくなりそうな気はしてます。こうした方がましじゃないかなか?って言うお知恵がありましたら教えてください。









コメント
大変参考になりました。
画像取得に関してはうまくいったのですが、aタグからASINとタイトルを抜き出す部分がうまくいかず、アイキャッチ風画像の横に情報を表示することができません。
画像部分は
product_name, ”); ?>
で表示されていて、amazon.jsもちゃんと動いているようです。
ここで書かれていない部分で重要なポイントなどあるのでしょうか?
すいません、上の投稿ではアイキャッチ画像の投稿コードが正しく表示されていないようです。
あと余計な御世話かもしれませんがフォームの文字変換時に白くなってしまって確認できないので
::selection {
color: #fff;
background: #000;
}
input::selection,
textarea::selection {
color: #000;
}
を加えるとよいかと思います。
ご指摘ありがとうございます。
ホントですね。何度やっても、(正しく入力しても)ショートコードを表示できないので、コピペできなくなりますが画像を貼り付けました。
>フォームの文字変換時に白くなってしまって確認できないので
このコメント用のフォームでしょうか??
chromeを使っているとPC/スマホ共に問題なく表示されるのですが、よろしければご使用のブラウザを教えて下さい。
画像にしていただきありがとうございます。
早速試してみたいと思います。
ブラウザはchromeバージョン 45.0.2454.85 (64-bit)です。
確かデフォルトでフォーム入力中の文字変換時の色が白になってしまう仕様になってしまっていたような。。