子テーマでfunctions.phpの関数を上書きする方法と、TwentyTwelveのフッター部分にメニューを付ける為のメモ。
TwentyTwelveのフッター部分にメニューを付けたいなぁと思い、googleさんに聞いて見つけたのがこちら。
【WordPress】「Twenty Twelve」のフッター部分にウィジェットエリアを追加する方法 / 1000old.com
うんうん。これでできそう。

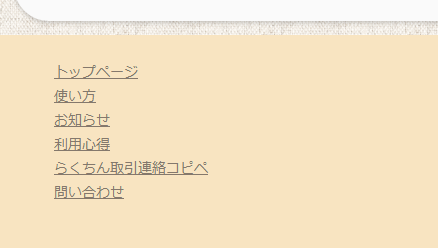
フッターにこんな感じのを付けたい
と思ったんやけど、説明では関数「function twentytwelve_widgets_init()」に以下のコードを追加となっている。
カスタマイズしまくって原型とどめてないオリジナルテーマを作るのであれば、それでもかまへんけど、以前それで酷い目にあったので、今はTwenty Twelveの子テーマを作ってそれをいじっている。と言うことで、親テーマのfunctions.phpにコレを書くとテーマ更新時に消えるし、子テーマにそのまま書くとエラーになって真っ白(500 Server error)になる。functions.phpに入ってる関数を子テーマで上書きするにはどうすりゃええんやろ….。
調べてみると、どうやらいくつかの方法があるみたいやったが、↓が分かりやすかったので、これにしてみた。
WordPress子テーマを作成し任意のphpをカスタマイズする方法 / Ceatant Official Blog
「親テーマの関数を無効化(remove)」し、「子テーマの関数を有効化(add)する」とのこと。
と言うことで、親テーマ(オリジナル)のfunctions.phpはそのまま置いといて、子テーマのfunctions.php(内容は上記ブログのまま)を下記のように。
/**
* フッターにウィジェットエリアを作る
*/
// 親テーマの関数をremoveする関数
function remove_twentytwelve_widgets_init() {
remove_action('widgets_init', 'twentytwelve_widgets_init');
}
// 上記の関数をWordPressのinitに登録
add_action('init','remove_twentytwelve_widgets_init');
// ウィジェット作る
function twentytwelve_widgets_init_child() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'twentytwelve' ),
'id' => 'sidebar-1',
'description' => __( 'Appears on posts and pages except the optional Front Page template, which has its own widgets', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'First Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-2',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-3',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area 1', 'twentytwelve' ),
'id' => 'footer-widget-1',
'description' => __( 'Widget area is displayed on a footer portion', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area 2', 'twentytwelve' ),
'id' => 'footer-widget-2',
'description' => __( 'Widget area is displayed on a footer portion', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area 3', 'twentytwelve' ),
'id' => 'footer-widget-3',
'description' => __( 'Widget area is displayed on a footer portion', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area 4', 'twentytwelve' ),
'id' => 'footer-widget-4',
'description' => __( 'Widget area is displayed on a footer portion', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
// カスタマイズした関数を有効化する
add_action('widgets_init','twentytwelve_widgets_init_child');
// フッターウィジェット
function twentytwelve_footer_widget_class() {
$count = 0;
if ( is_active_sidebar( 'footer-widget-1' ) )
$count++;
if ( is_active_sidebar( 'footer-widget-2' ) )
$count++;
if ( is_active_sidebar( 'footer-widget-3' ) )
$count++;
if ( is_active_sidebar( 'footer-widget-4' ) )
$count++;
$class = '';
switch ( $count ) {
case '1':
$class = 'one';
break;
case '2':
$class = 'two';
break;
case '3':
$class = 'three';
break;
case '4':
$class = 'four';
break;
}
if ( $class )
echo $class;
}
他の設定(sidebar-footer.php、CSS、footer.php)は、上記の1000oldさんのブログに書いて有るとおりにして、ウィジェットエリアが出来て、めでたしめでたし。
これならテーマの更新も怖くない。

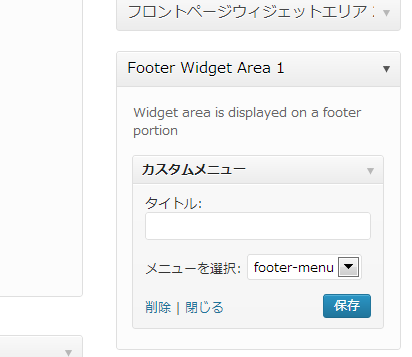
テーマのウィジェットから編集









コメント
[…] https://www.moyashi-koubou.com/blog/wordpress_twentytwelve_footer_widget/ http://1000old.com/OSS/twenty-twelve-3columns/ http://wpcos.com/?p=7747 […]
[…] もやし工房様 WordPress Twenty Twelveの「子テーマ」でフッター部分にウィジェットエリアを追加する方法 https://www.moyashi-koubou.com/blog/wordpress_twentytwelve_footer_widget/ […]